最近给客户做PPT定制发现一个现象:以前大家都喜欢炫酷的PPT,又名“高大上”,做的样子越酷炫越好,但现在似乎更钟爱简约清爽的PPT。
当然,简约并不是简单,这种风格设计的好,依然会很精致。某种程度上来说这样的PPT设计起来更难。
那今天呢,我选了4页行业报告,分享下我的设计思路。

接下来,我们一页一页来看。

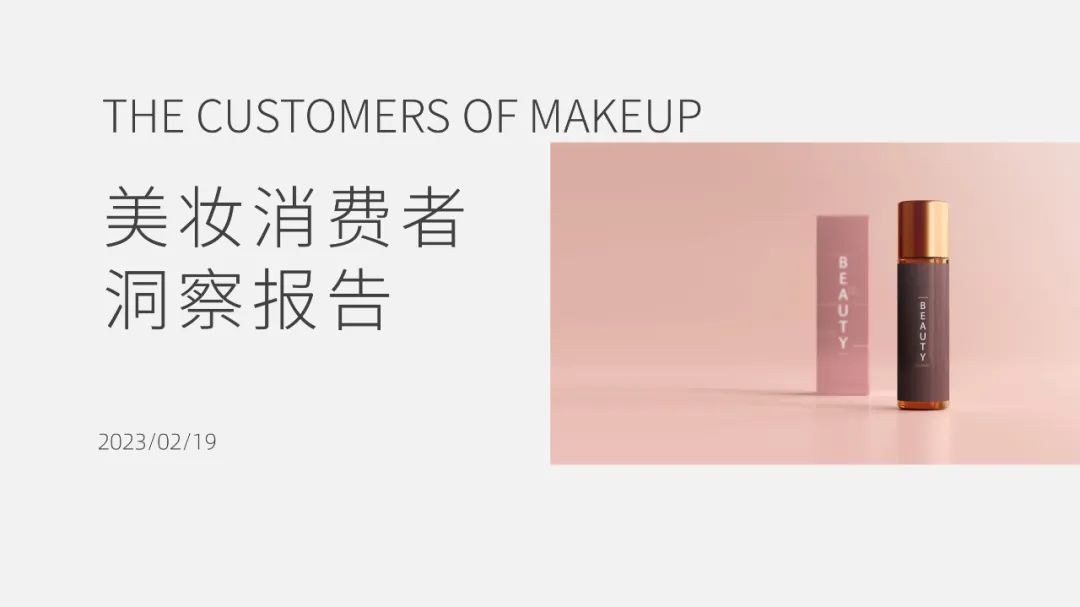
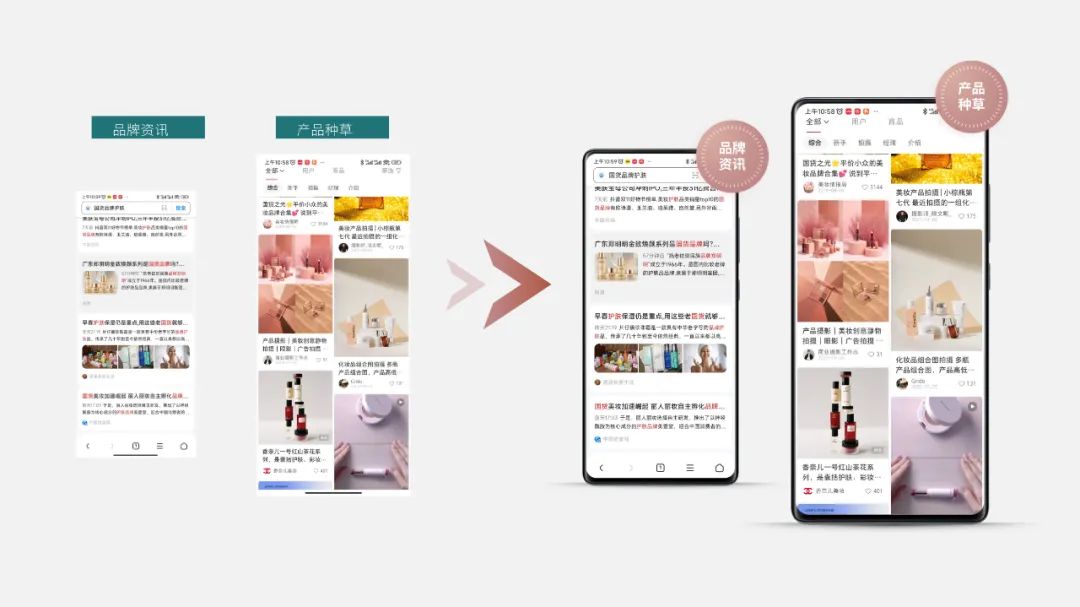
#封面页
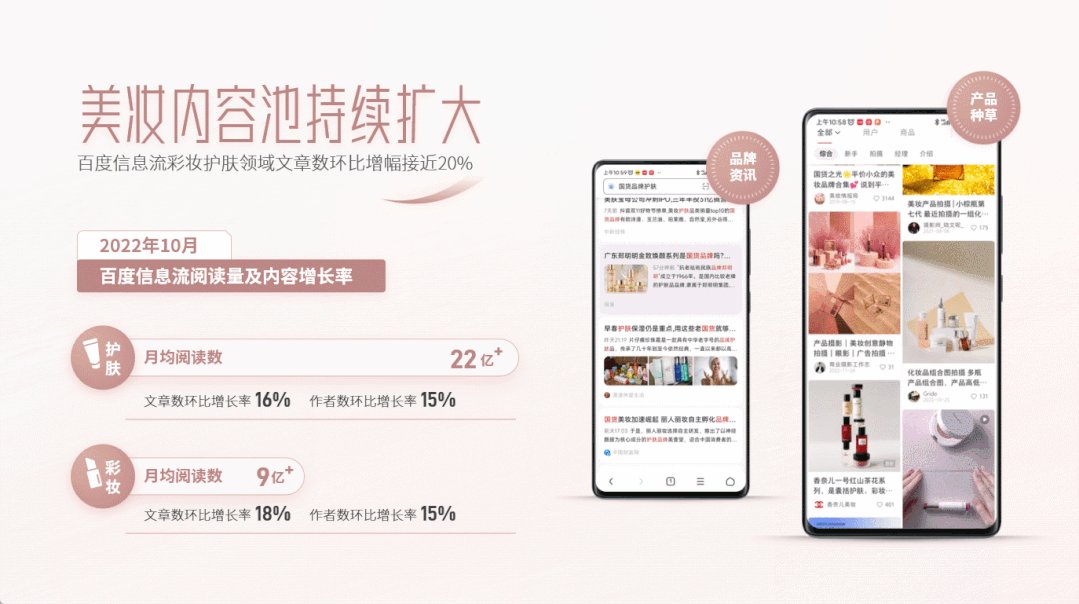
这页的图片其实很精致,但是整体的排版太过随意。我们可以选择全图型设计,也可以切割排版。但是现在你会发现,这“粗壮”的字体不符合美妆的气质。所以,这个时候我们就需要更换更纤细耐看的字体。中文字体用的是“胡晓波真帅体”,对,你没看错,这个名字着实有点自恋,但是架不住它好用啊!英文字体用的是Hanchan Serif。这个时候其实就已经是一个80分的PPT了,但为了让页面更精致,我们还可以加一些点缀素材。
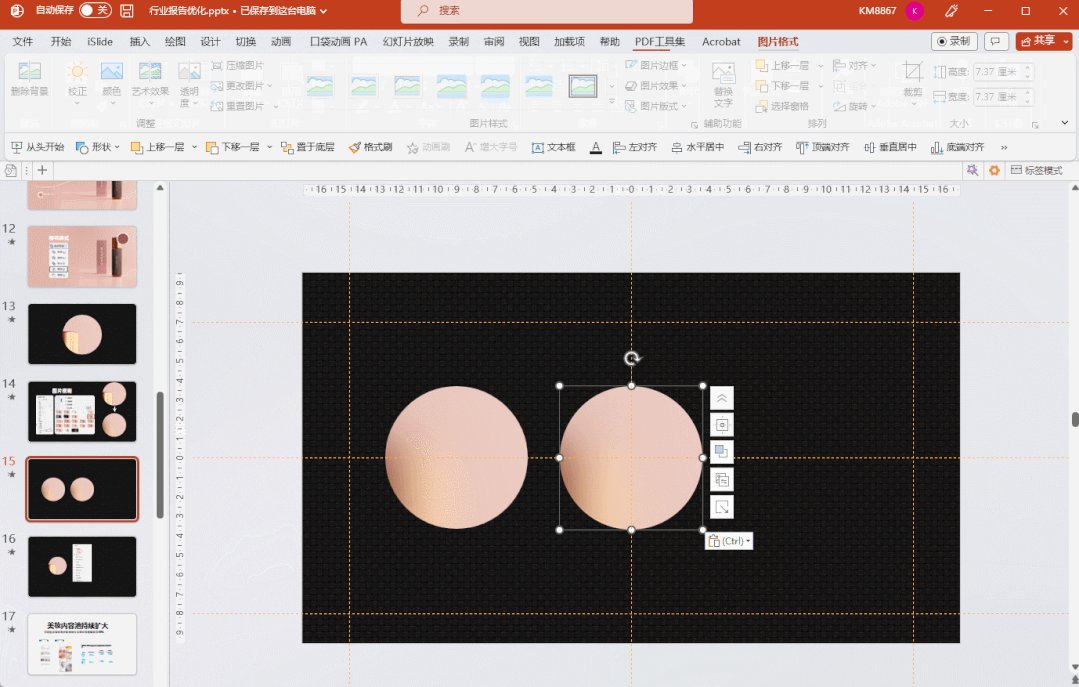
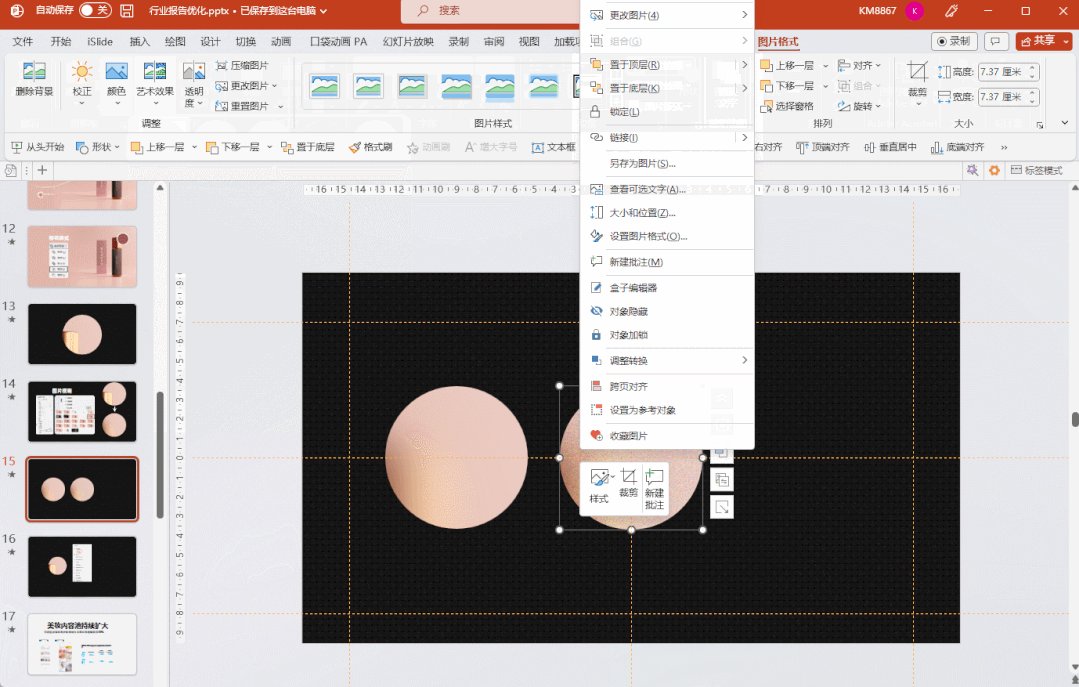
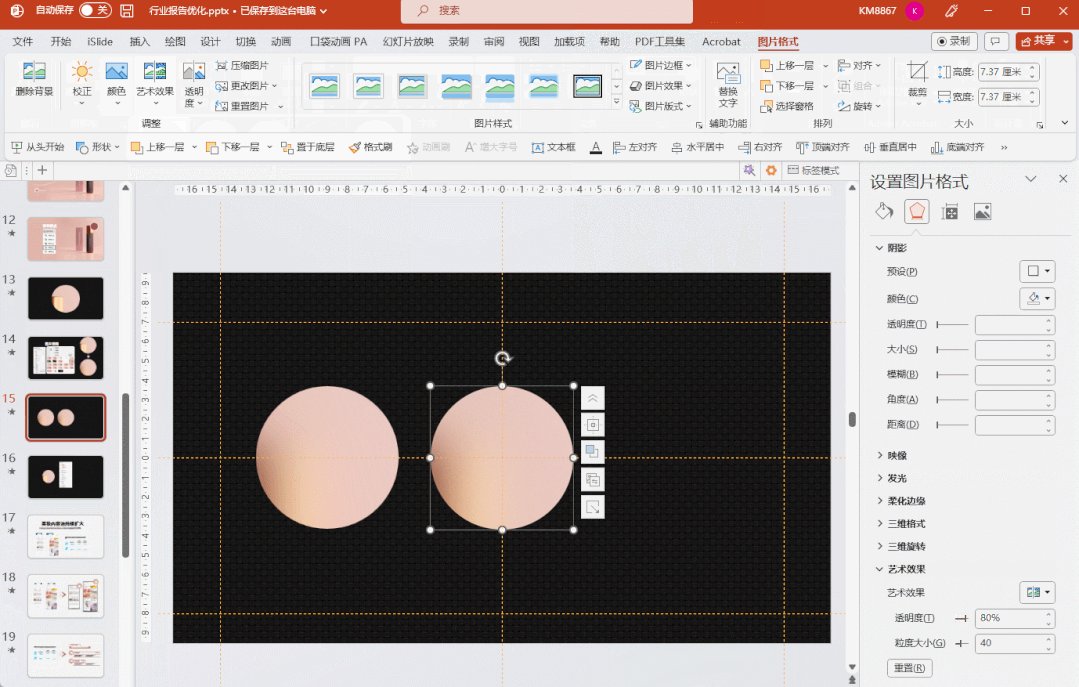
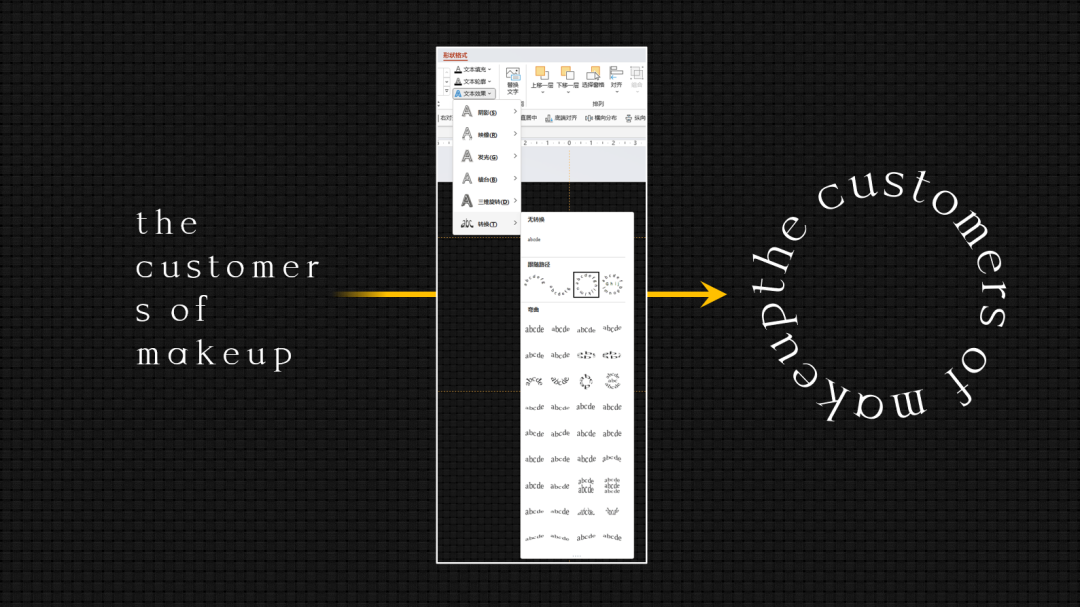
看起来似乎页面没有用什么特别复杂的装饰。但其实这里面有非常多的小细节。就拿右上角的圆形素材来说:它的材质是玻璃感的,并且用了文字环绕技巧。磨砂玻璃怎么做?首先,我们用圆形与图片合并运算得到一个基础的素材。文字环绕效果怎么做?先插入一个文本框,然后再使用【形状格式】-【转换】-【圆】效果最后,我们将磨砂图形和环绕文字叠加在一起,才形成了我们看到的素材。所以你看,有些小素材看起来简单,其实做起来真的很麻烦。好了,回到案例。全图型PPT固然好看,但有的领导如果有不同的偏好,我们也可以换成分割式排版给它看看。封面确定后,接着我们就可以抽离出基本的配色和字体了。

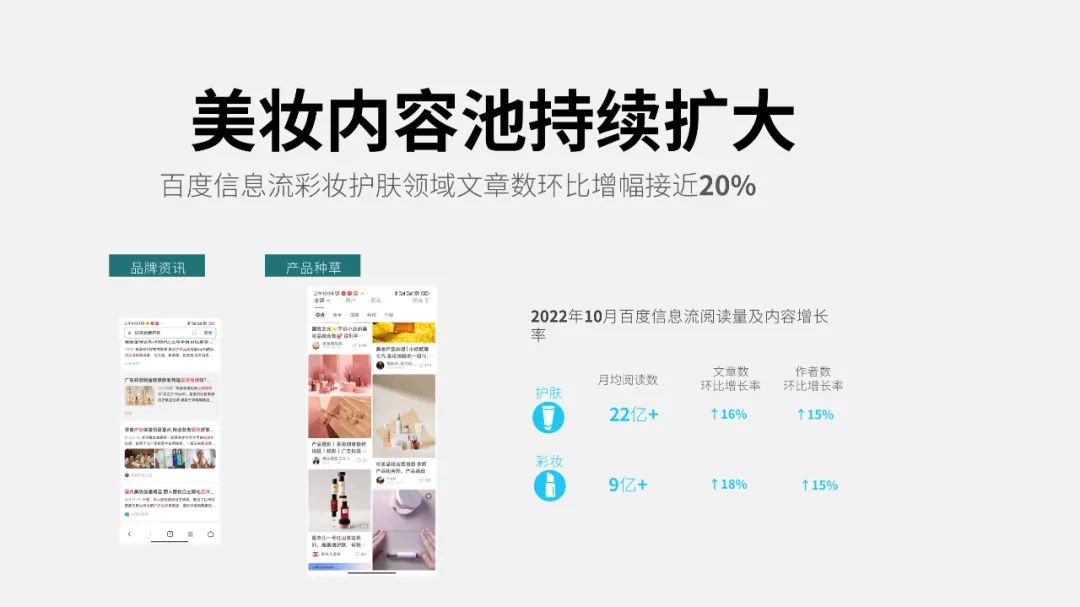
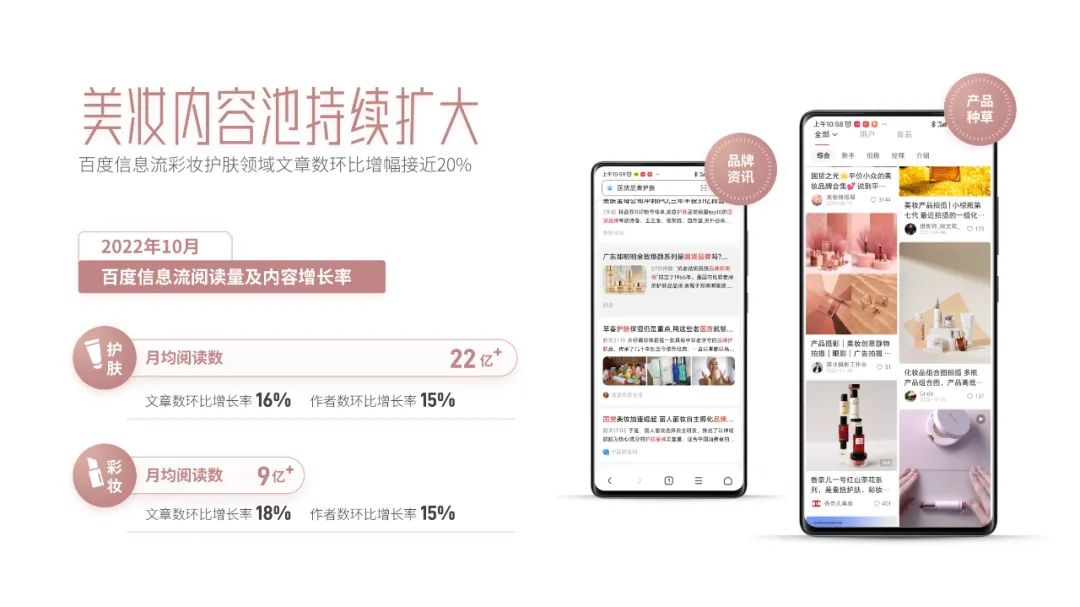
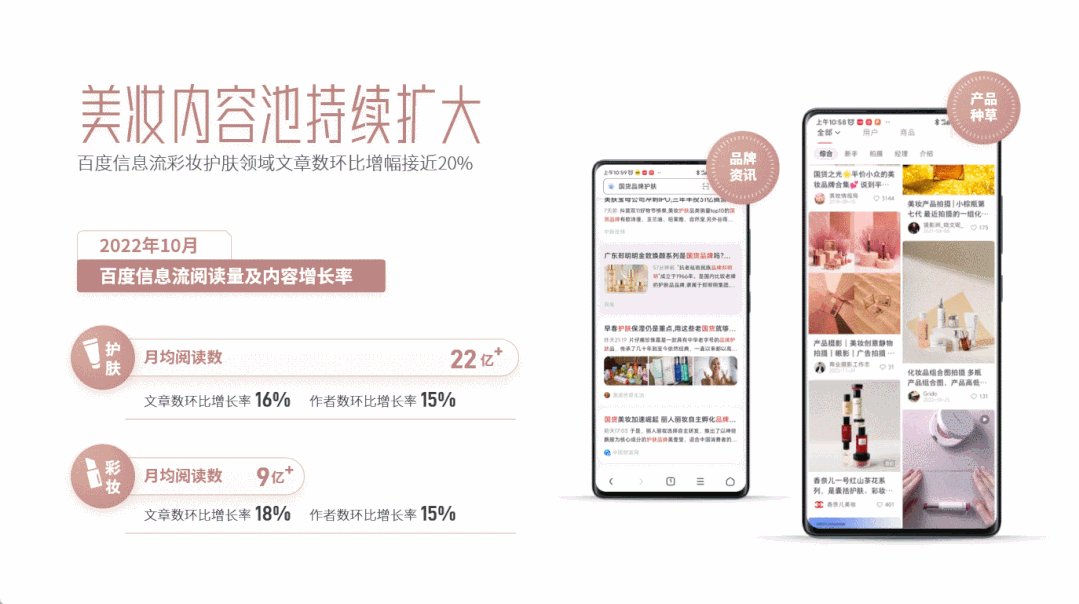
#第二页
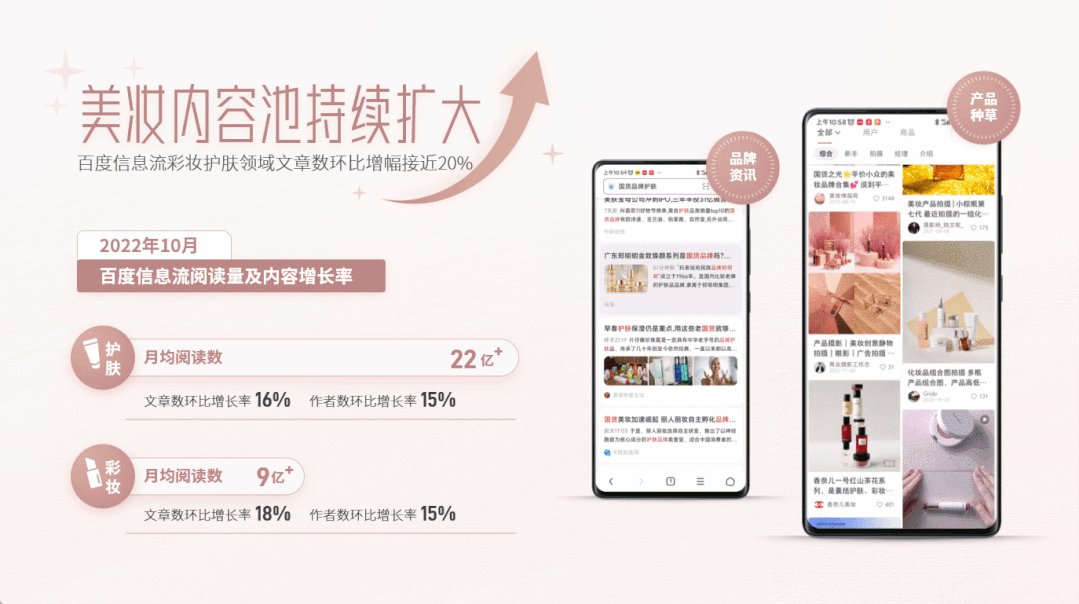
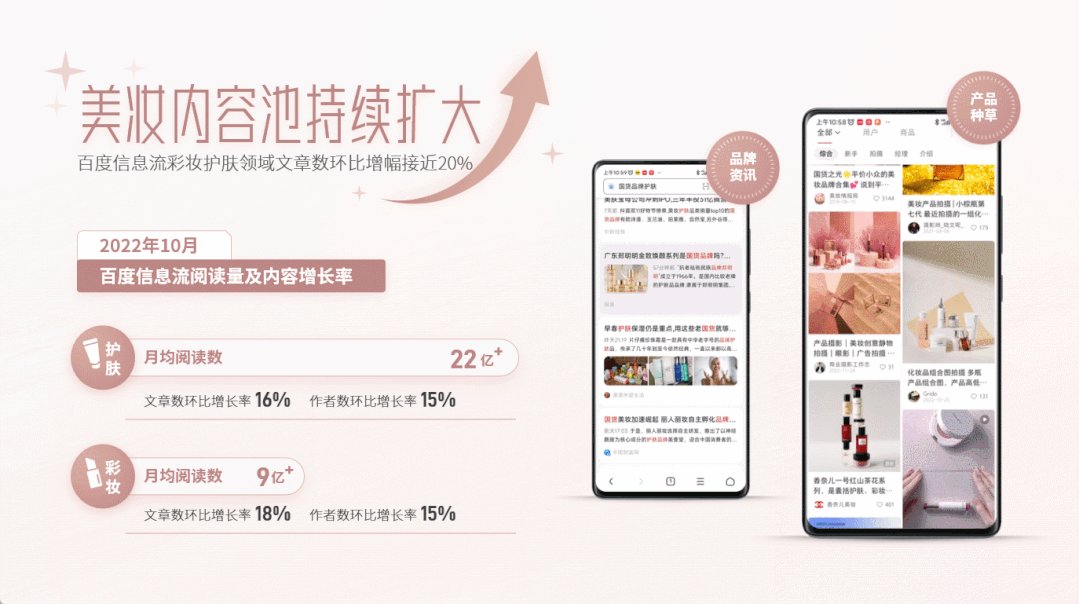
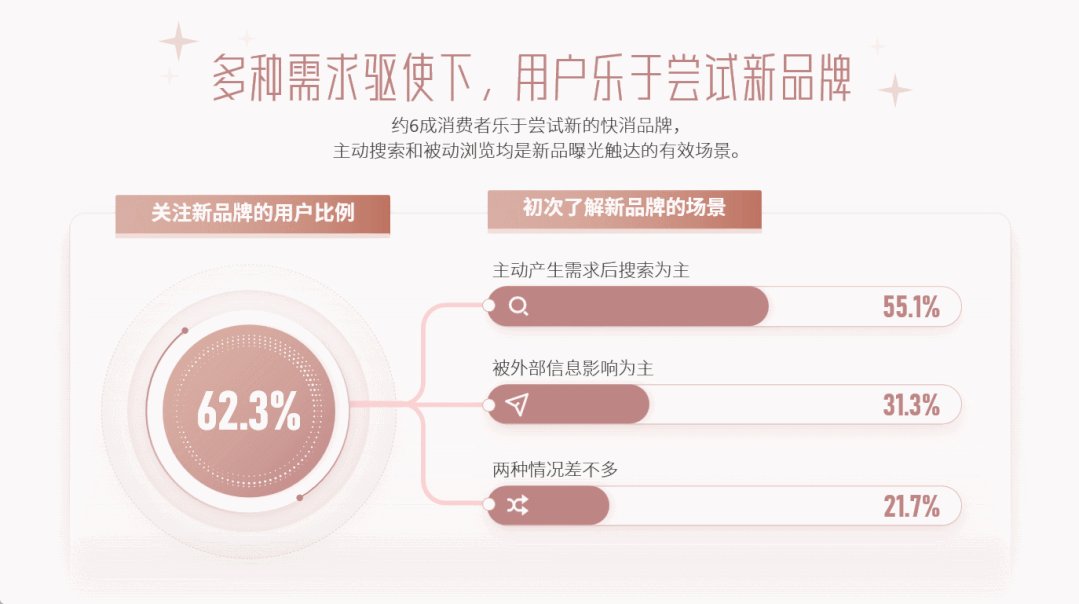
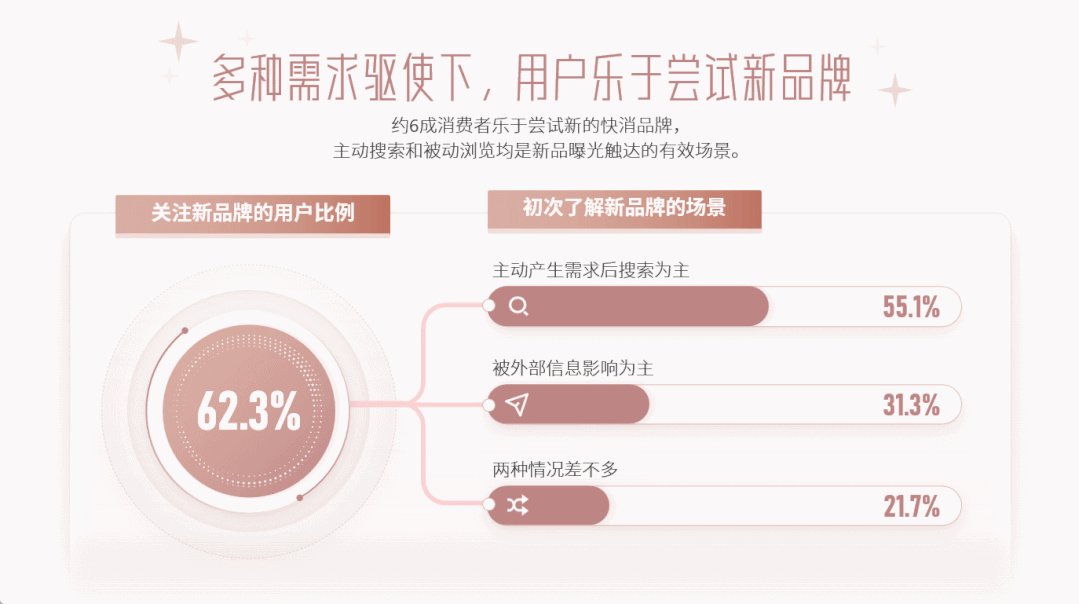
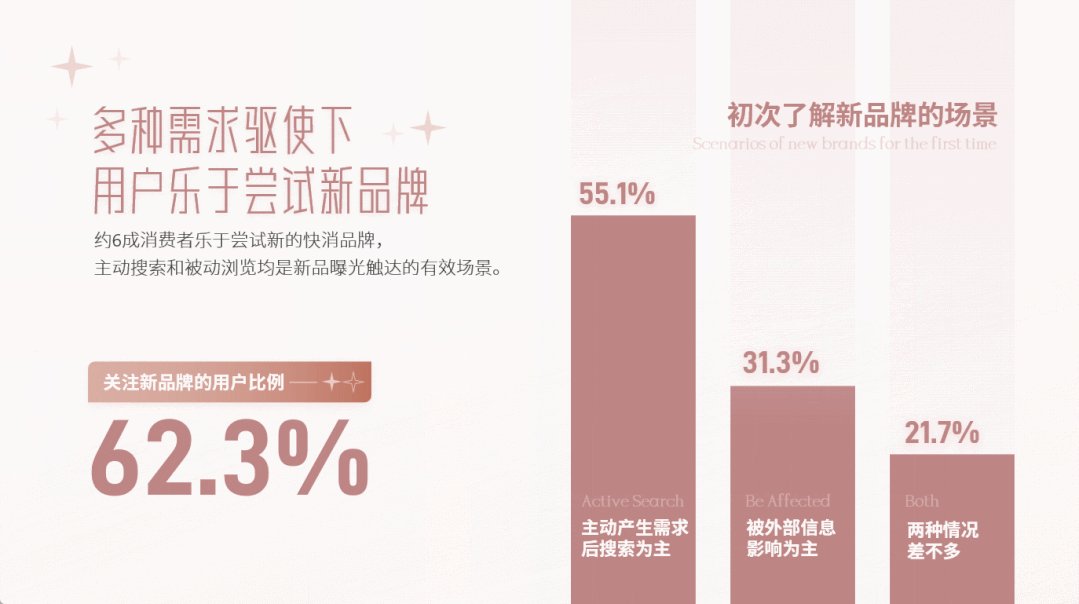
页面结构很清晰,左边是图片,右边是数据。关于图片部分,看我推文的老粉丝肯定都清楚,加样机这个方法屡试不爽。当然,这里也有一些小细节。比如:手机底下都加了阴影,文字都用的圆形装饰,与封面的装饰相呼应。关于数据部分,虽然已经突出了数据,但是还不够可视化。我们不妨用数据条来直观地展示。
给背景加一个浅浅的棕红色,然后加上一些闪闪的星光图形。
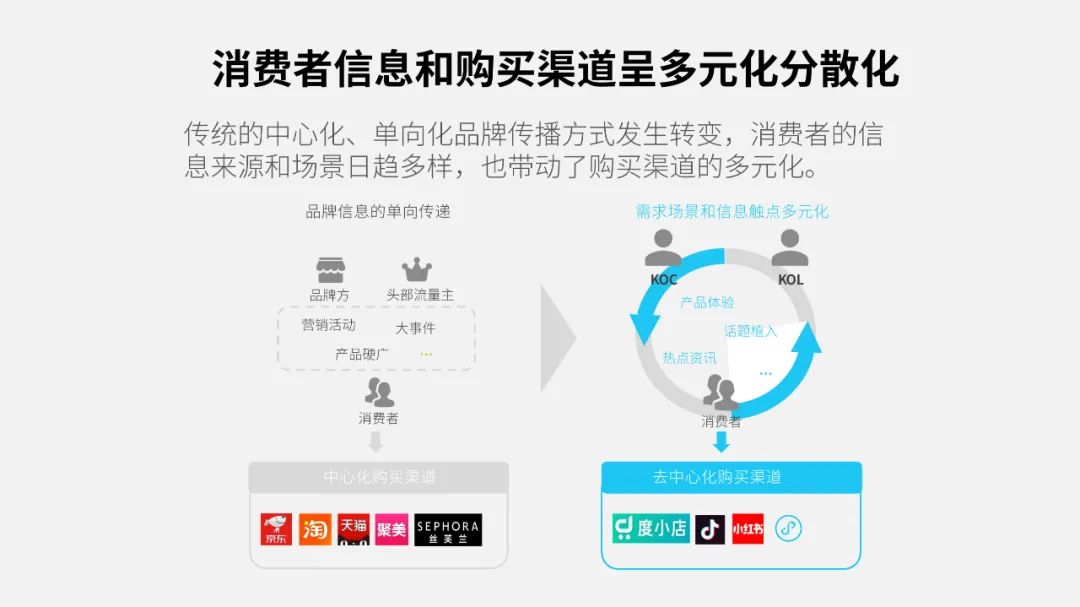
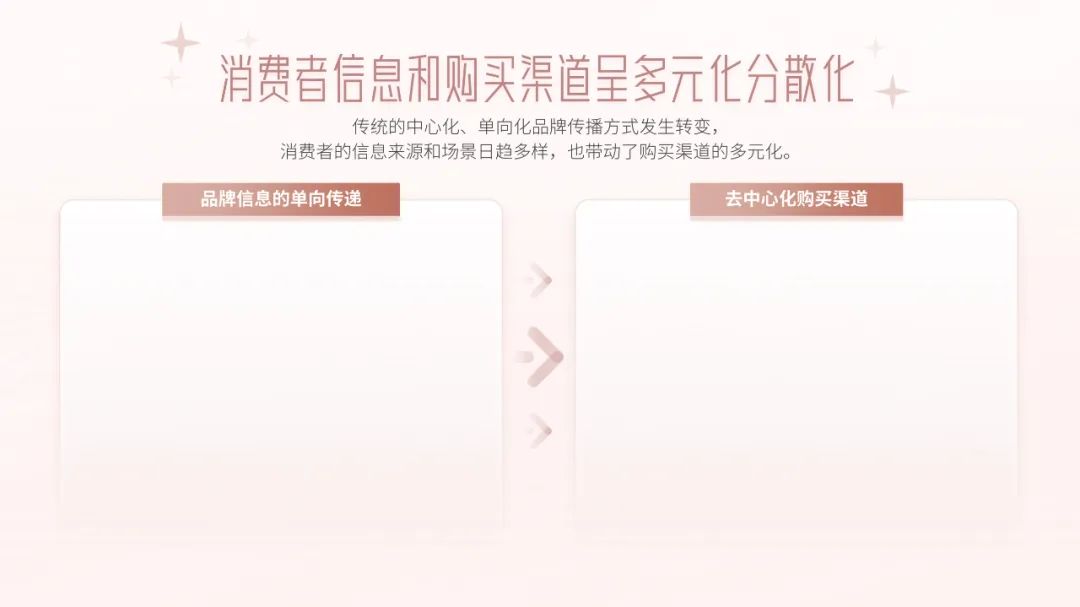
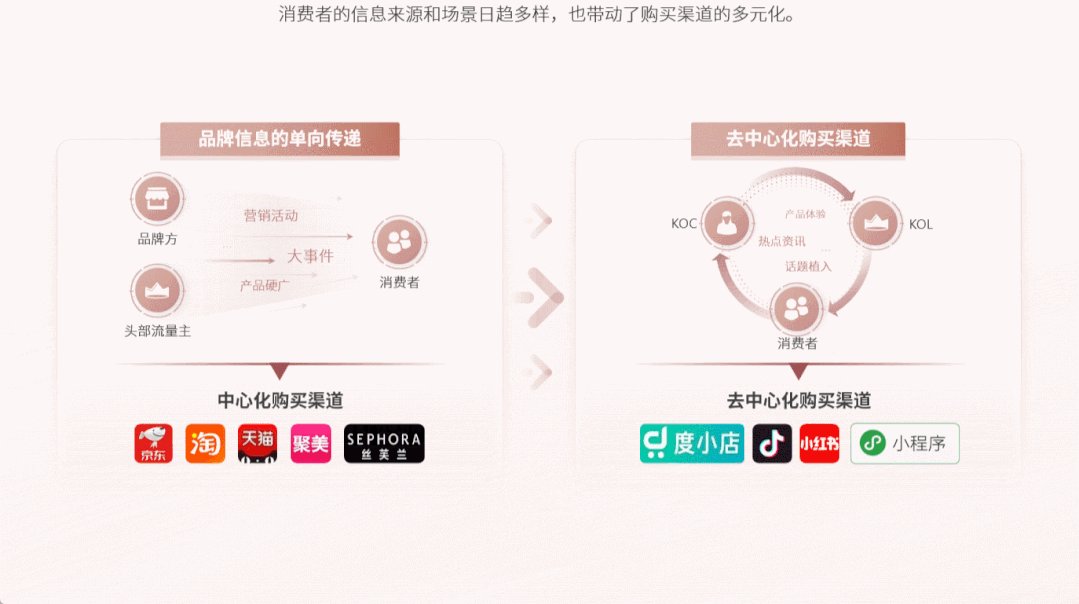
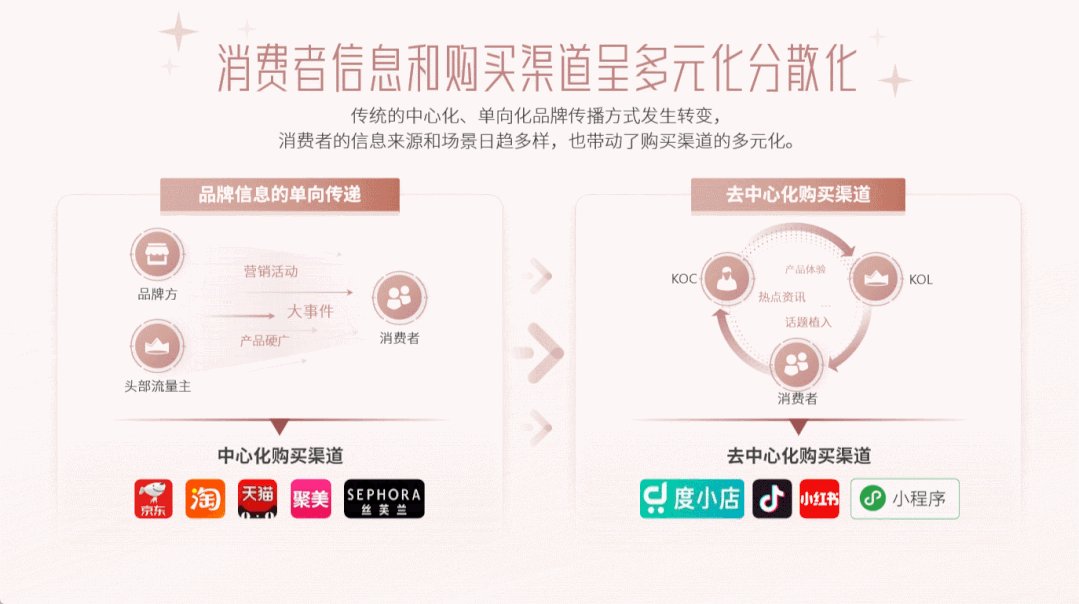
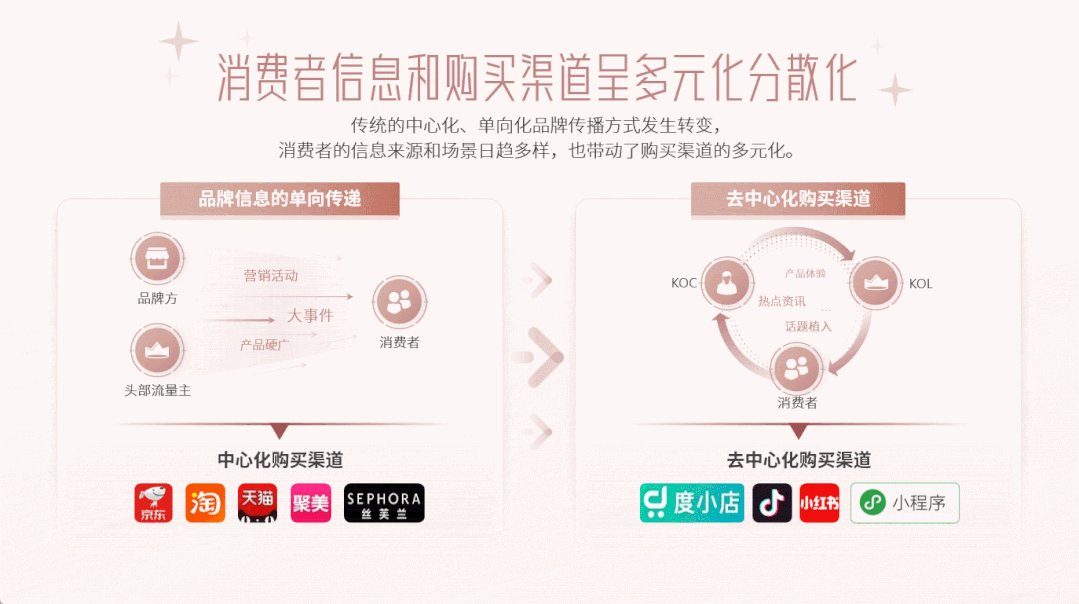
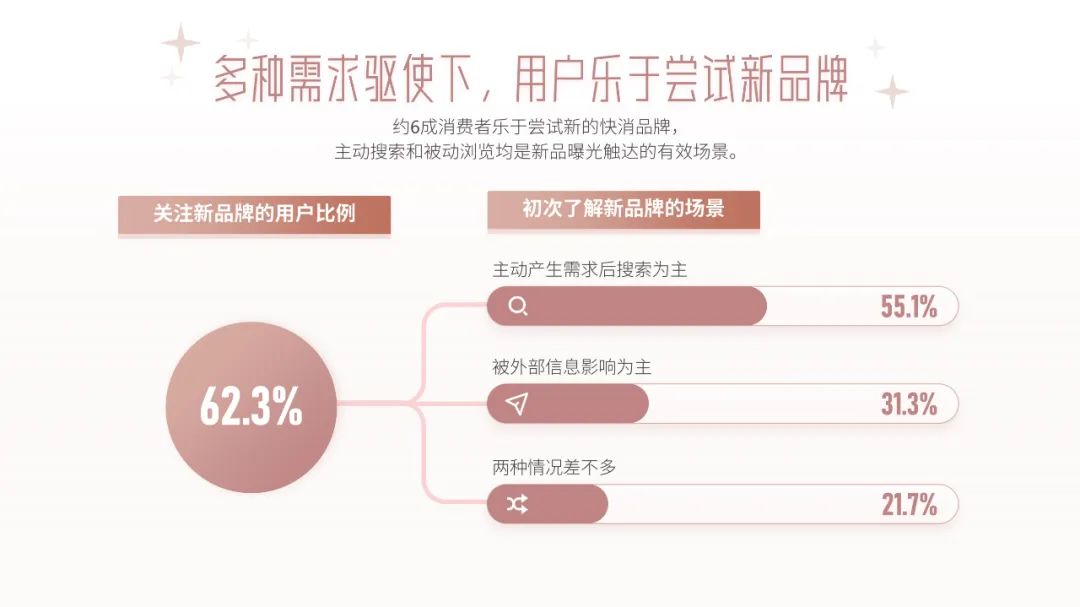
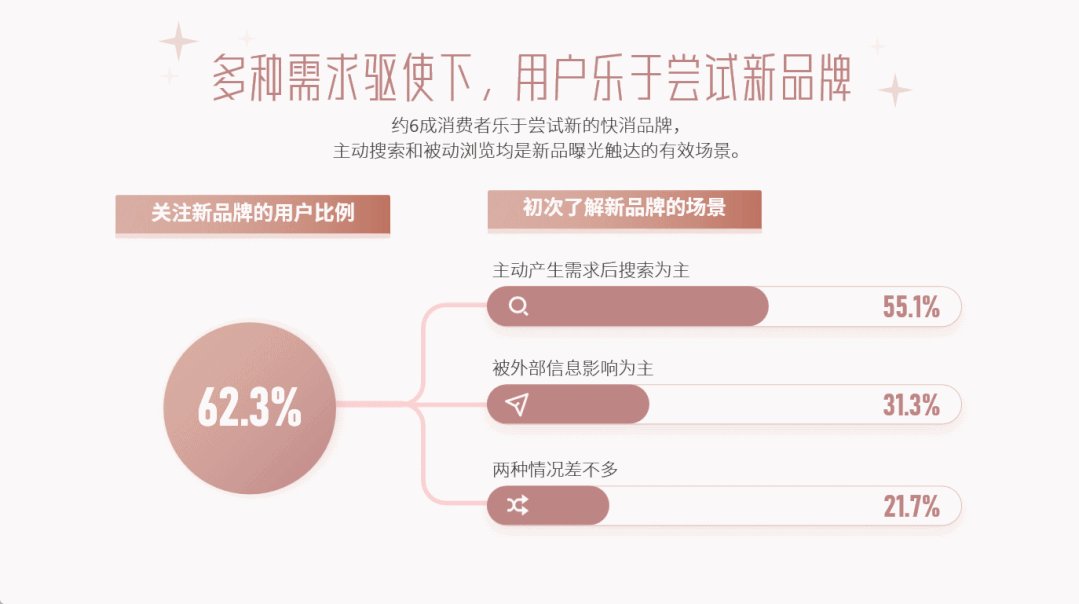
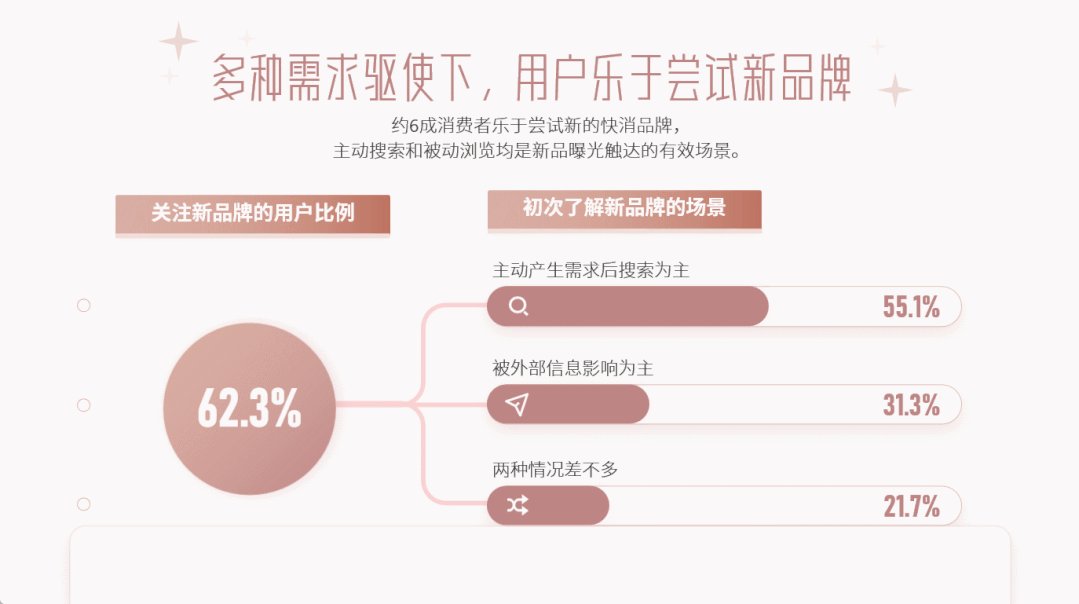
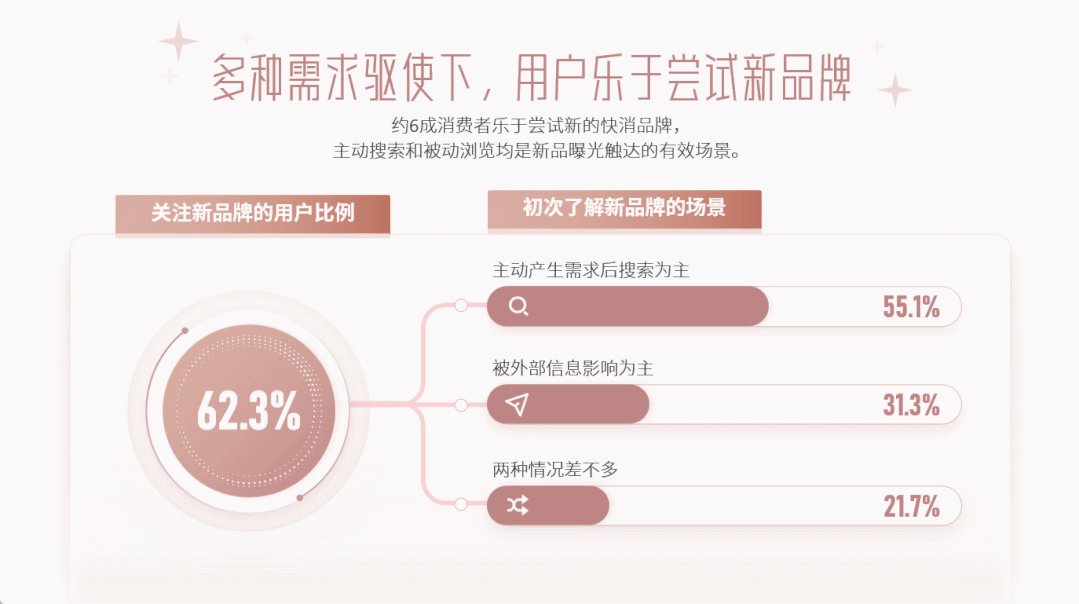
#第三页
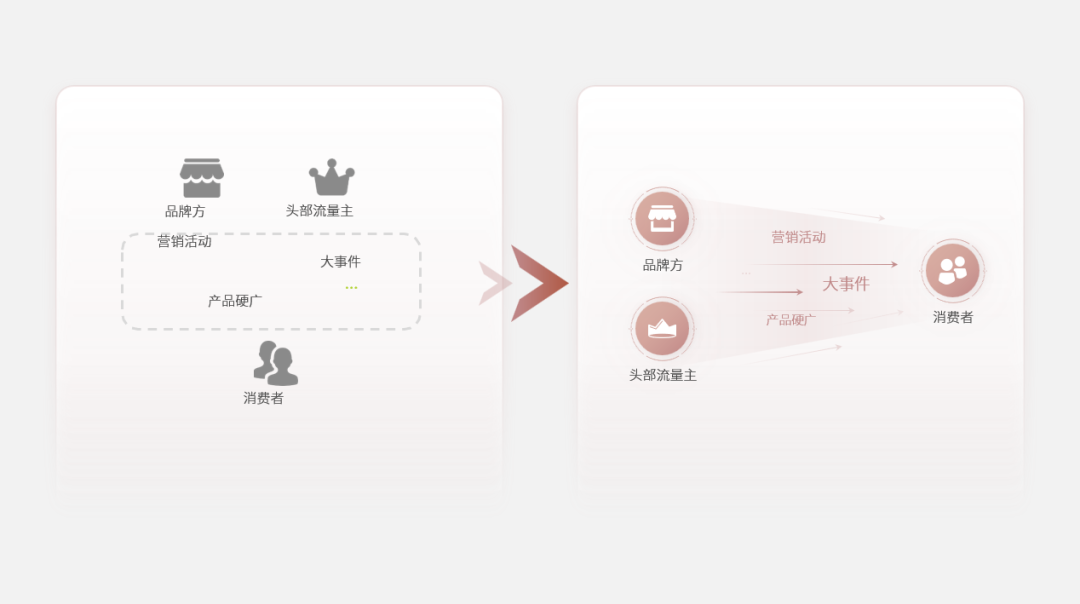
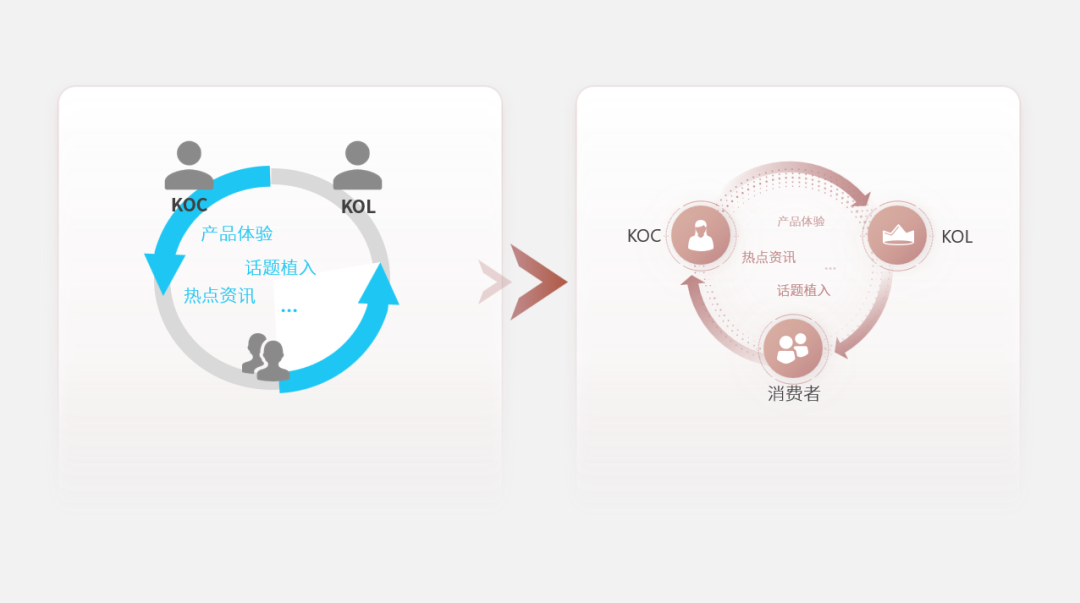
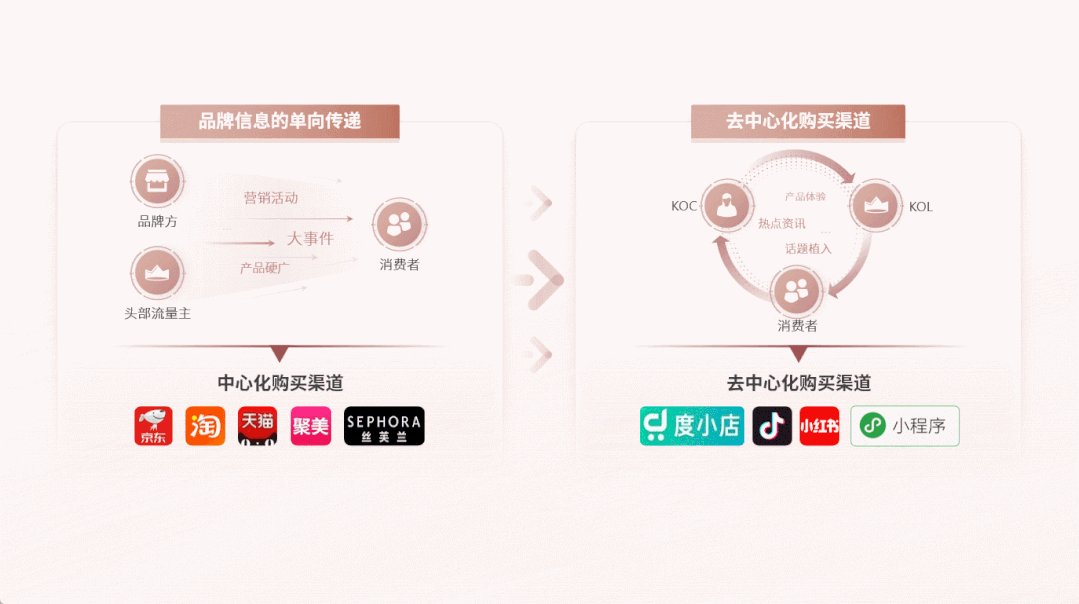
内容相对比较复杂,逻辑关系体现的不够清晰。我们先画出页面的大框架。这样,很明显就能看出来页面是想表达从“A”状态变成了"B"状态。接着,我们看内部的逻辑图。A状态想表达的是:消费者主要受各方影响。所以我们可以把结构画成从左到右的指向。B状态想表达的是:消费者与各方相互影响。所以我们可以把结构画成环绕的形状。这样两者状态的差异性就很明显了,我们再加上渠道的差异性,放在一起看下。

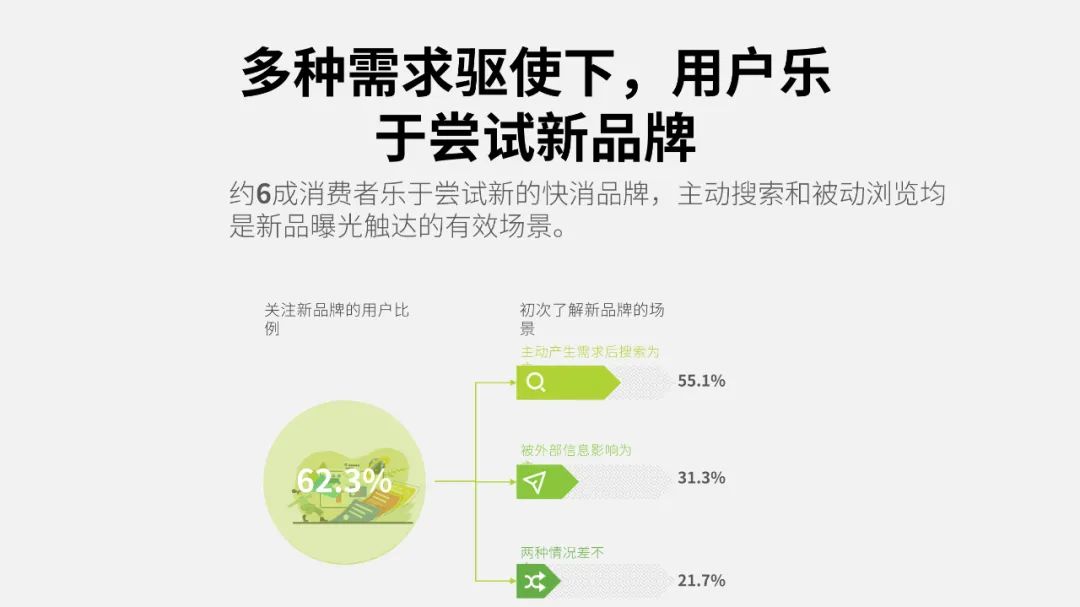
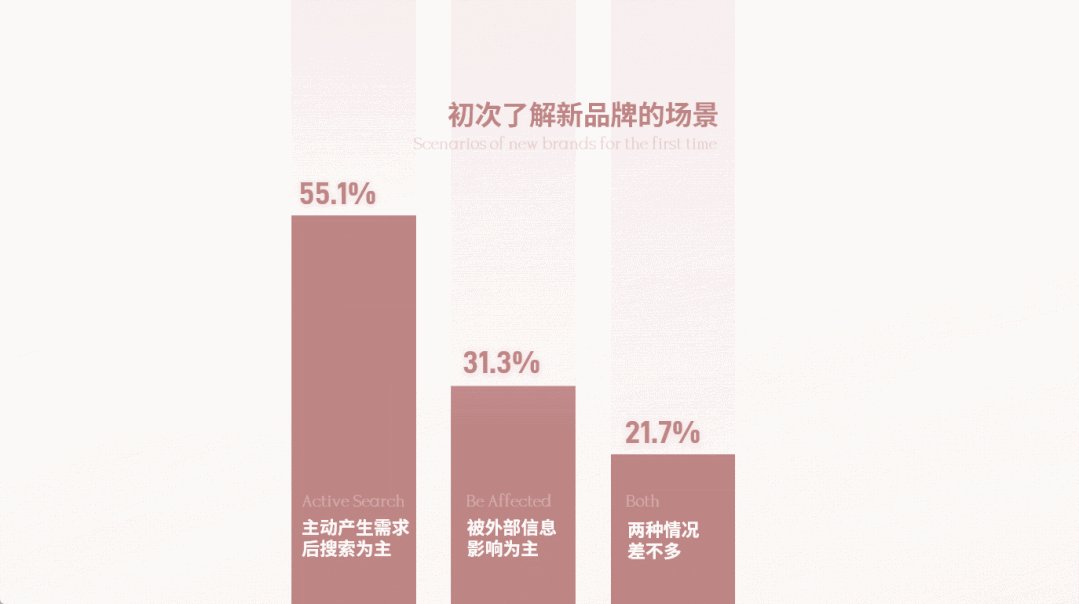
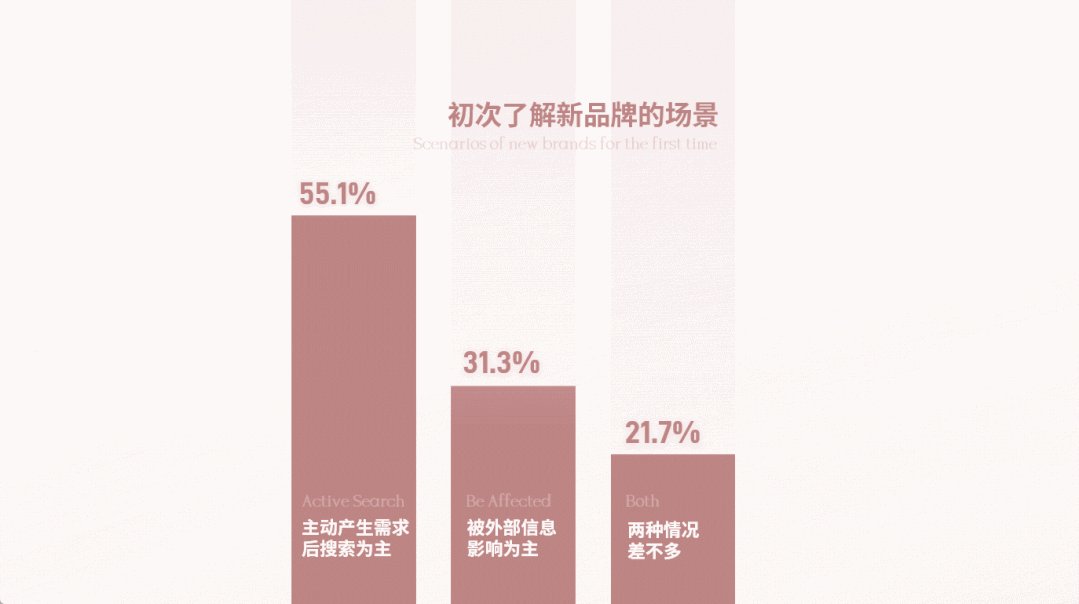
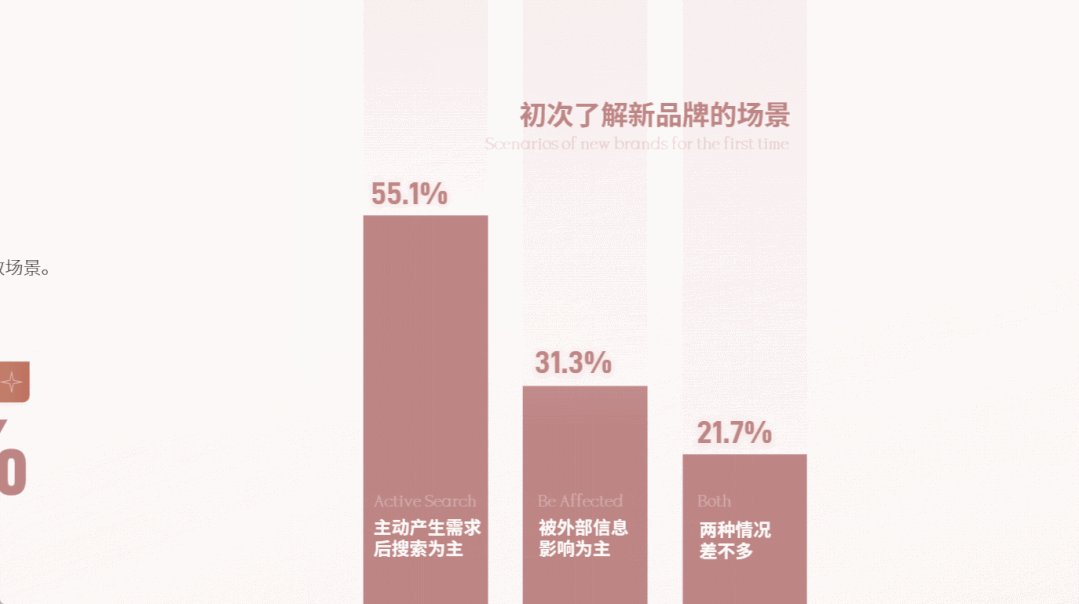
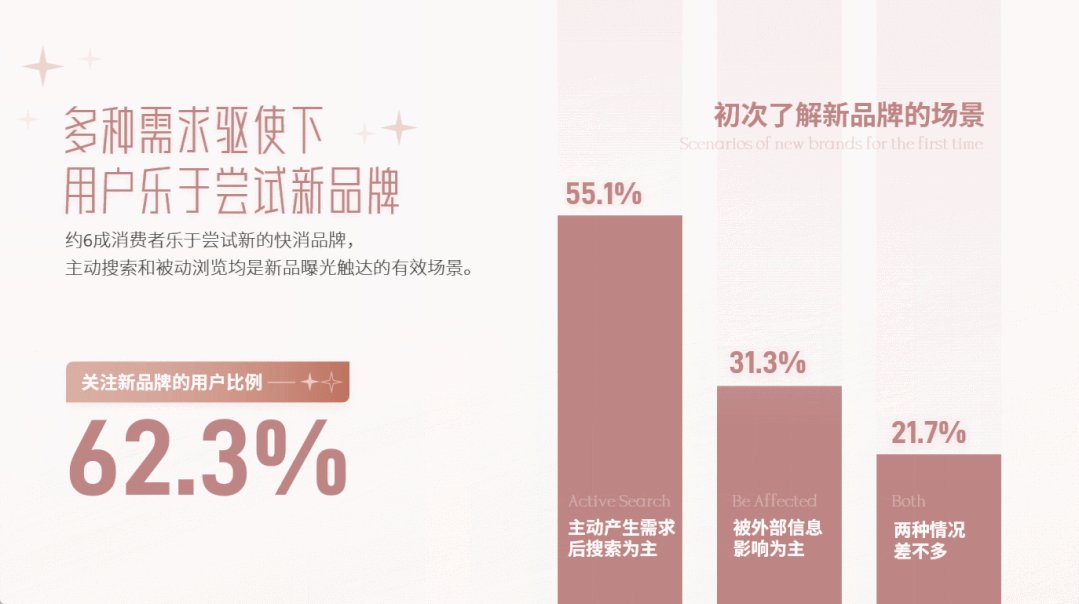
#第四页
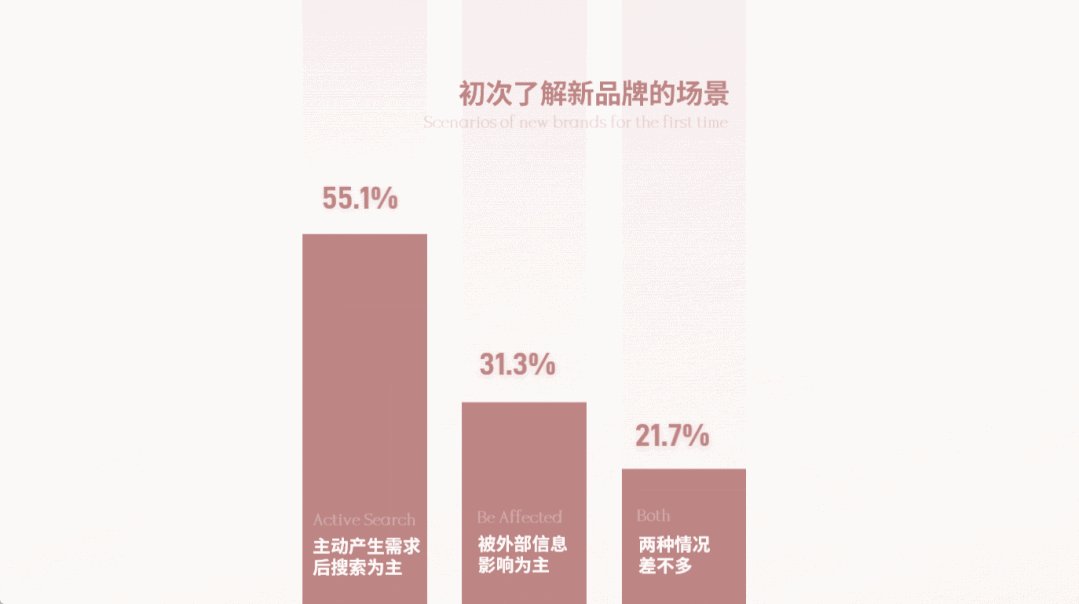
延续前面的设计风格,我们就能很快得到一个新的页面。看起来还行,但页面信息有点散乱。不妨用一个大的矩形规整一下,并且加上适当的修饰元素。那我们就得开动脑筋,想一想更巧妙的排版方式了。我们就以这个数据为例,不妨将数据放大撑满页面。这样视觉上更加大气,最后,我们将数据右排,左边摆上剩余的信息。
好了,到这里呢,全部的设计过程就分享完了,不知道你是否喜欢呢?最后,我们再来看下完整的效果图。分享不易,如果觉得有用,还是希望你能点下右下角的在看小小支持和鼓励一下三顿哦~